mirror of
https://github.com/marktext/marktext.git
synced 2025-05-03 00:51:26 +08:00
* Removed the space in 'Mark Text' (#2763) Literally just replaced all occurances of 'Mark Text' with 'MarkText' using sed. This is directly related to #2763. * Revert changes to .github directory Reverted changelog etc. * Added `cs` alias for `csharp` in code blocks (Fixes #2760) * Added error handler in the renderer process (should fix #2758) The `src/muya/lib/contentState/clickCtrl.js` file will now return if `document.querySelector` fails to find an element.
24 lines
832 B
Markdown
24 lines
832 B
Markdown
#### Image Uploader Configration
|
|
|
|
##### SM.MS
|
|
|
|
No need to config, it's a free uploading service up-to 5MB, thanks!
|
|
|
|
##### GitHub
|
|
|
|
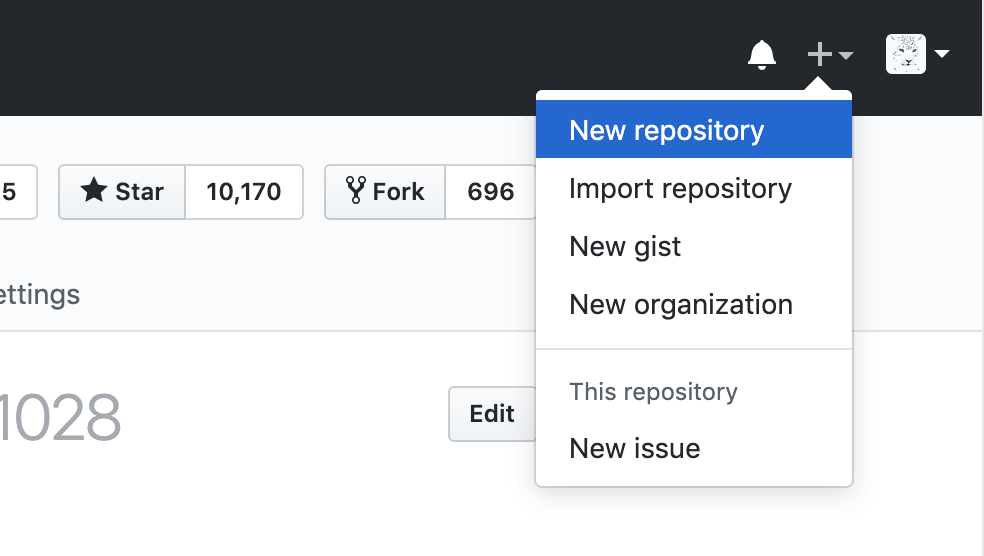
1. Step 1, Create a GitHub [repo](https://github.com/new).
|
|
|
|

|
|
|
|
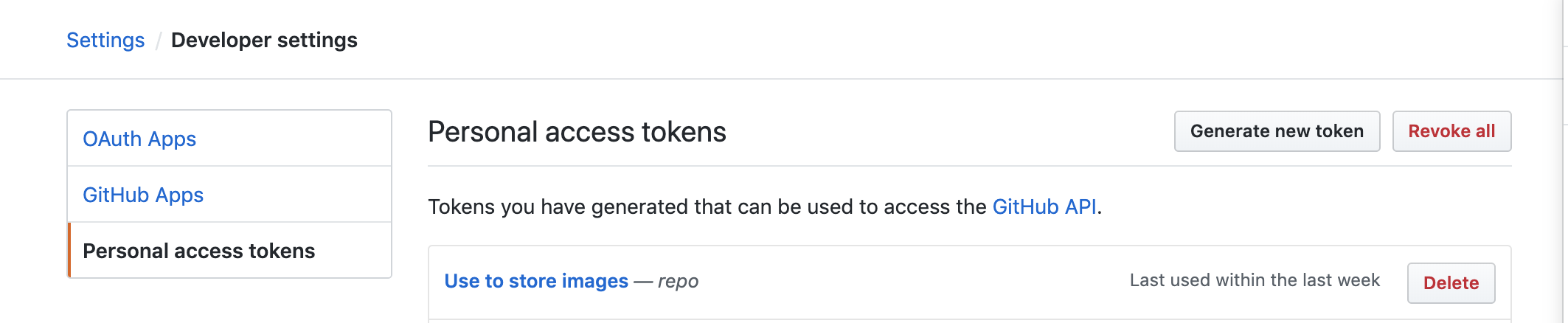
2. Step 2, Create a GitHub token in [Settings/Developer settings.](https://github.com/settings/tokens)
|
|
|
|

|
|
|
|
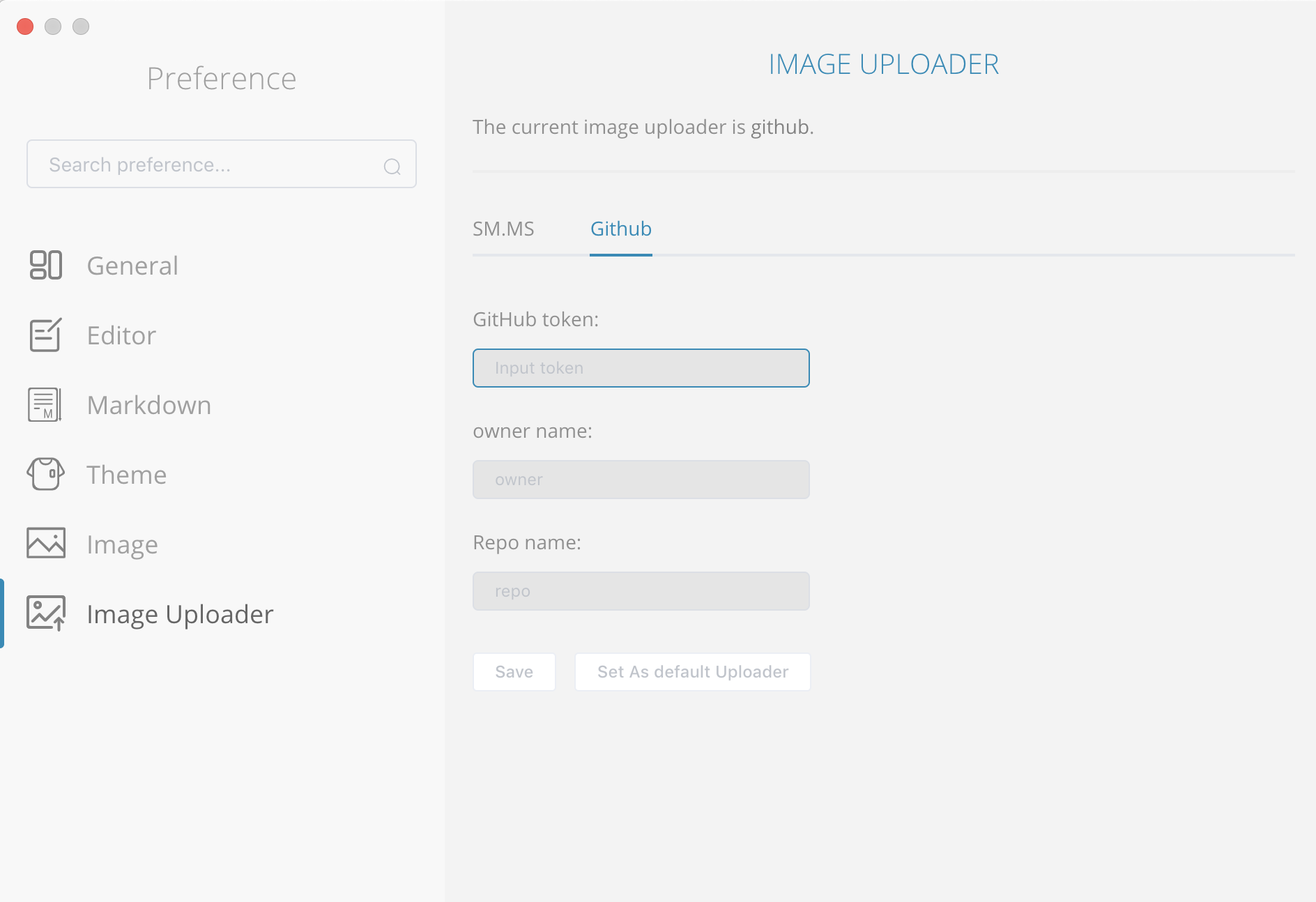
3. Config in MarkText Preferences window. click `CmdOrCtrl + ,` to open MarkText Preferences window.
|
|
|
|

|
|
|
|
4. Input you `token`, `owner name` and `repo name` whick you just created. Click `Save` and `Set As default Uploader`.
|
|
|
|
5. Paste an image into MarkText and open you created repo to see the uploaded image.
|